
こんな悩みを解決できます!
営業職から会社員WEBエンジニア、
その後フリーランスWEBエンジニアに転向した自分が解説します。
この記事では「これを使っておけばOK!」という正規表現チェッカーの紹介と、その他のおすすめチェッカーとの比較や使い方をご紹介します。
この記事を読み終えれば、お気に入りの正規表現チェッカーが見つかっているはずですよ!
目次
正規表現とは?
正規表現とは^や$などの特殊な記号を使うことで、複数の文字列をたった一つの文字列で表す方法です。
例えば以下の文字列が電話番号かどうか判別してくださいと言われたらどうするでしょうか?
090-XXXX-XXXX /* X = 数字 */人間からすれば一目見て電話番号だとわかりますが、コンピュータはそうはいきません。
コンピュータに「090-0000-0000は電話番号だよ、090-0000-0001は電話番号だよ、090-0000-0002は、、」と1つずつ教えれば判別してくれますが、無駄が多すぎです。
そこで「先頭に0~9までの数字が3つ、その後にハイフン、その後ろに...」のように電話番号とはどんなパターンの文字列なのかを説明してあげればよいではないか。と昔の偉い人は考えました。
その説明をするために必要なのが正規表現です。
電話番号を正規表現で書くと以下のようになります。
[0-9]{3}-[0-9]{4}-[0-9]{4}
/* = 左から、0~9の数字が3つ、ハイフン1つ、0~9の数字が4つ、ハイフン1つ、0~9の数字が4つある文字列 */この正規表現を使えば、コンピュータ側が電話番号というものを理解し、大量の文章の中から電話番号だけを取得するといったことが可能になります。
このように欲しい文字列のパターンを指定することで1つの文字列で複数の文字列を表すことができるのが正規表現です。
正規表現チェッカーはなぜ必要なのか?
上の例のように、正規表現は人間からするとややわかりづらいです。
なのでその正規表現が意図したものになっているかチェックする必要がありますが、Pythonコード上のチェックでは手間がかかり、出力結果もわかりづらくなりがちです。
しかし正規表現チェッカーではお手軽かつ視覚的にもわかりやすくチェック結果を出力してくれます!
正規表現チェッカーを使えば、チェックしたい正規表現とマッチ対象の文字列を入力するだけでマッチ確認、置換結果確認、マッチした文字列のリスト出力などなど...さまざまな機能を提供してくれます!
正規表現を扱う上でこんなに便利なものはないので、積極的に活用することをおすすめします!
結局どれを使えばいいの?
結論から言うとregex101が圧倒的におすすめです。
理由はダントツで高機能だからです。
正規表現チェックや置換機能はもちろん、正規表現解説やステップ数(≒ 正規表現のパフォーマンス)の確認機能まで搭載されています。
さらに、JavaScriptだけでなくPHPやPython、Javaなどさまざまな言語に対応しているので、正規表現に関してはこのツールを使っておけば間違いない!と断言できます。
ただ、あまりにも多機能だったり、使い方が一目ではわかりづらかったりと、初心者の方には合わない可能性もあります。
そういった方はこの後紹介するその他の正規表現チェッカーも検討してみてください。
JavaScript用の正規表現チェッカーおすすめ4選
ここからは、regex101も含めたおすすめ正規表現チェッカーを4つ紹介します。
1 : regex101

自分が把握している正規表現チェッカーの中で最も高機能です。
今回紹介する中では唯一正規表現のデバッグ機能がついています。
デバッグ機能では正規表現がマッチするまでにかかったステップ数、つまり正規表現のパフォーマンスを計測することができます。
普段あまり気にすることはないかもしれませんが、上級者の方にはこれほど便利な機能はないと思います。
またJavaScript以外の言語にも対応しており、迷ったらこちらを選んでおけば問題ないでしょう。
2 : RegExr

機能的にはregex101にやや劣りますが、デザインが洗練されており、使用方法も視覚的にわかりやすいです。
デバッグ機能なんて使わないし、regex101は見た目がちょっと無骨すぎるな...という方にはこちらをおすすめします。
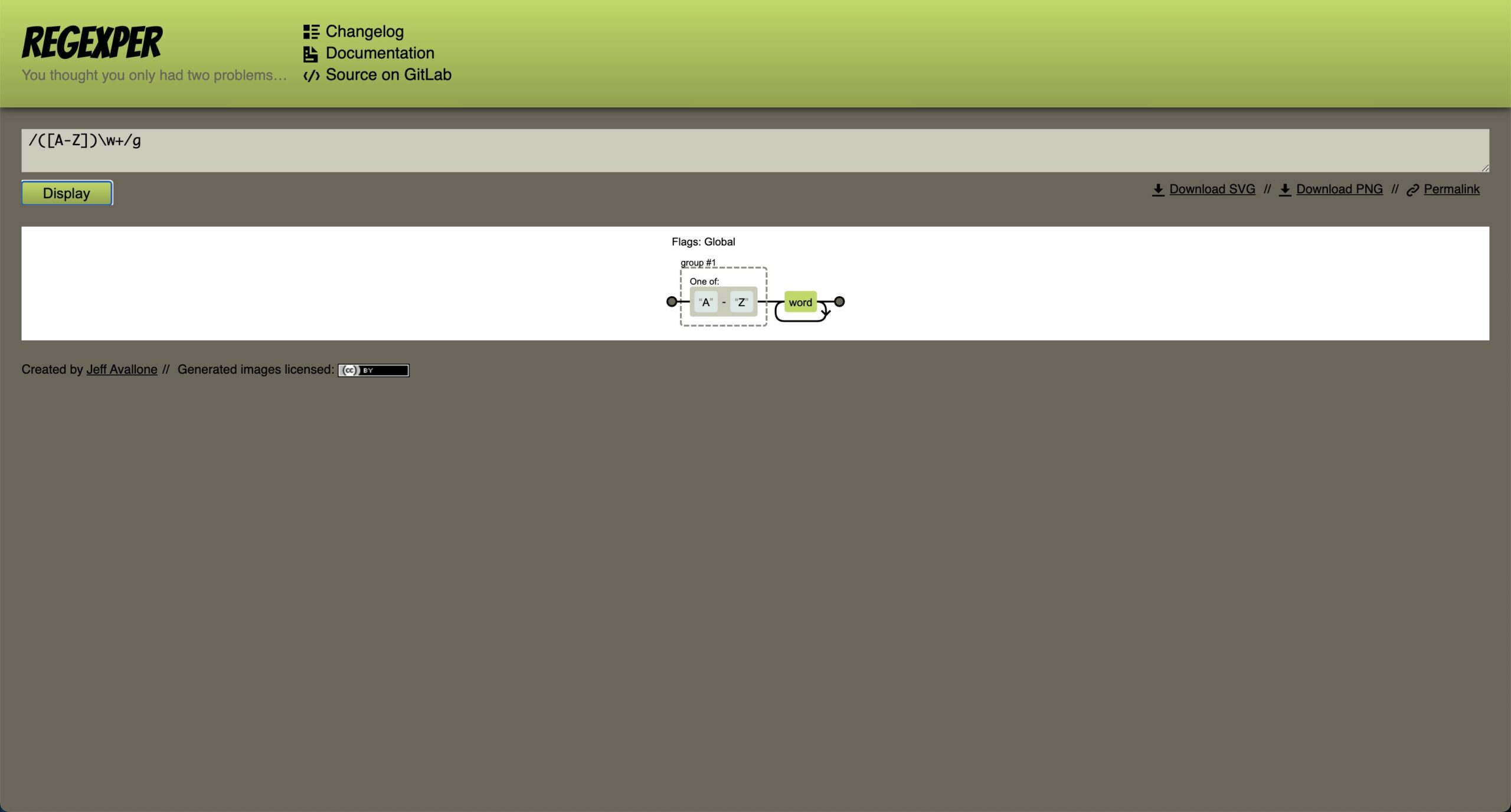
3 : REGEXPER

こちらは上2つとは違い機能は1つだけで、入力した正規表現の視覚化機能のみです。
しかしその視覚化機能が優秀で、入力した正規表現がどういった値を対象にするのかが大変わかりやすいです。
そのため「この正規表現どういう意味?」というときや、自分が作成した正規表現が意図したものになっているかの確認にはベストだと思います。
4 : 正規表現チェッカー JavaScript版

こちらがおすすめの理由はなんといってもそのシンプルさです。
細かい機能はいらないからとにかく置換結果だけ見せて欲しい!という方におすすめです。
また、今回紹介した正規表現チェッカーの中では唯一日本語に対応しているので馴染みやすさも十分だと思います。
各チェッカーの機能早見表
ここまで紹介してきた正規表現チェッカー4つの機能を表にまとめました。
それぞれの項目の説明は以下の通りです。
- マッチ ... 正規表現が対象の文字列にマッチするか確認できる機能
- 置換 ... マッチした文字列を置換する機能
- リスト ... マッチした文字列をリストとしてまとめて確認できる機能
- デバッグ ... 正規表現がマッチするまでの処理手順や試行回数を確認できる機能
- コードジェネレーター ... 入力した正規表現と対象文字列を元にコードを生成する機能
- 視覚化 ... 正規表現を視覚的に表示する機能
- 日本語対応 ... 日本語に対応しているか
| マッチ | 置換 | リスト | デバッグ | コード ジェネレーター | 視覚化 | 日本語対応 | |
|---|---|---|---|---|---|---|---|
| regex101 | ◯ | ◯ | ◯ | ◯ | ◯ | ◯ | × |
| RegExr | ◯ | ◯ | ◯ | × | × | ◯ | × |
| Regexper | × | × | × | × | × | ◎ | × |
| 正規表現チェッカー JavaScript版 | ◯ | × | × | × | × | × | ◯ |
各チェッカーの使い方
1 : regex101
最もおすすめのregex101から説明していきます。
ここでは4つの機能の使い方を説明します!
- 基本の使い方(正規表現マッチ)
- 置換機能
- リスト出力機能
- デバッグ機能
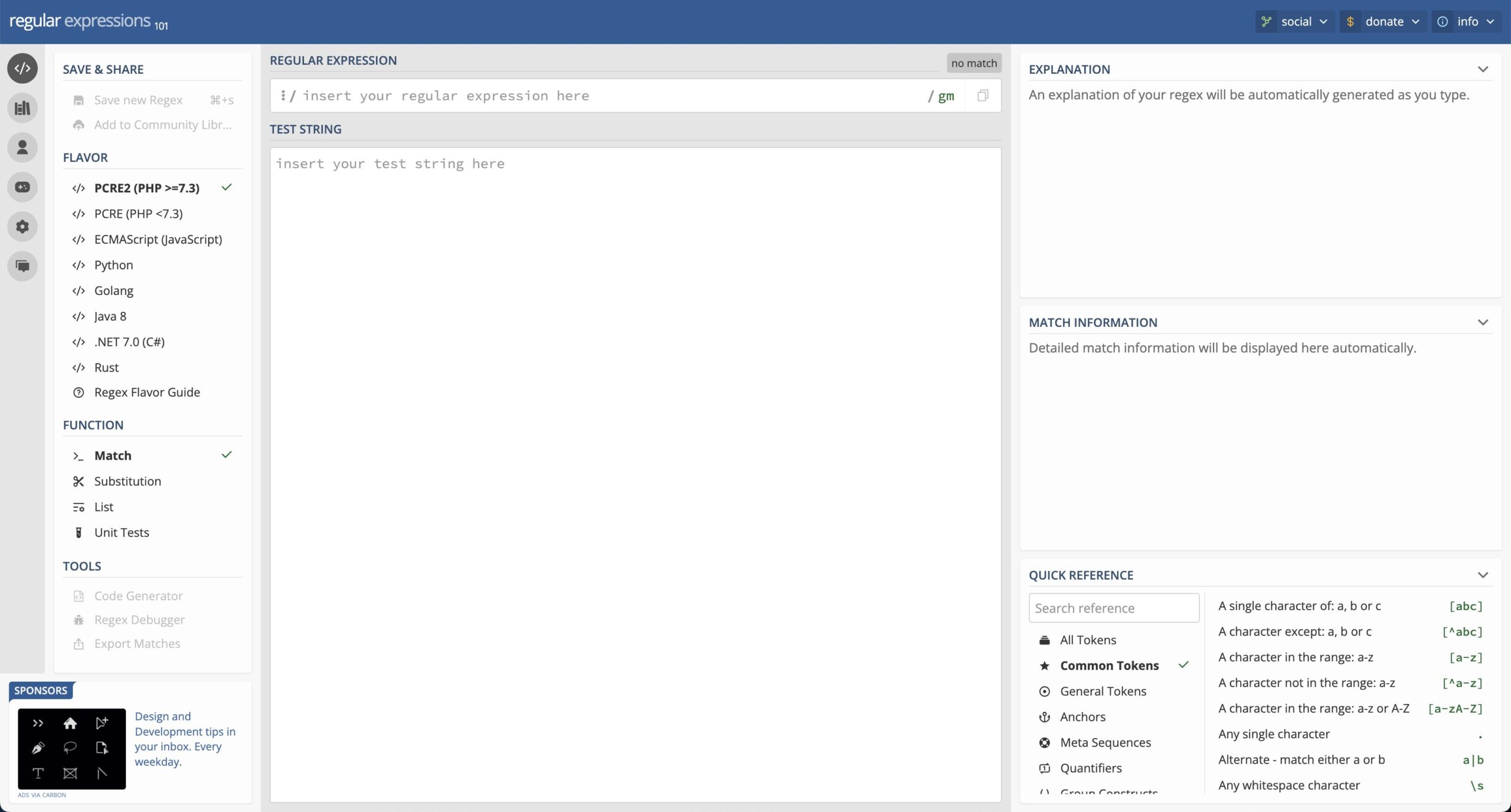
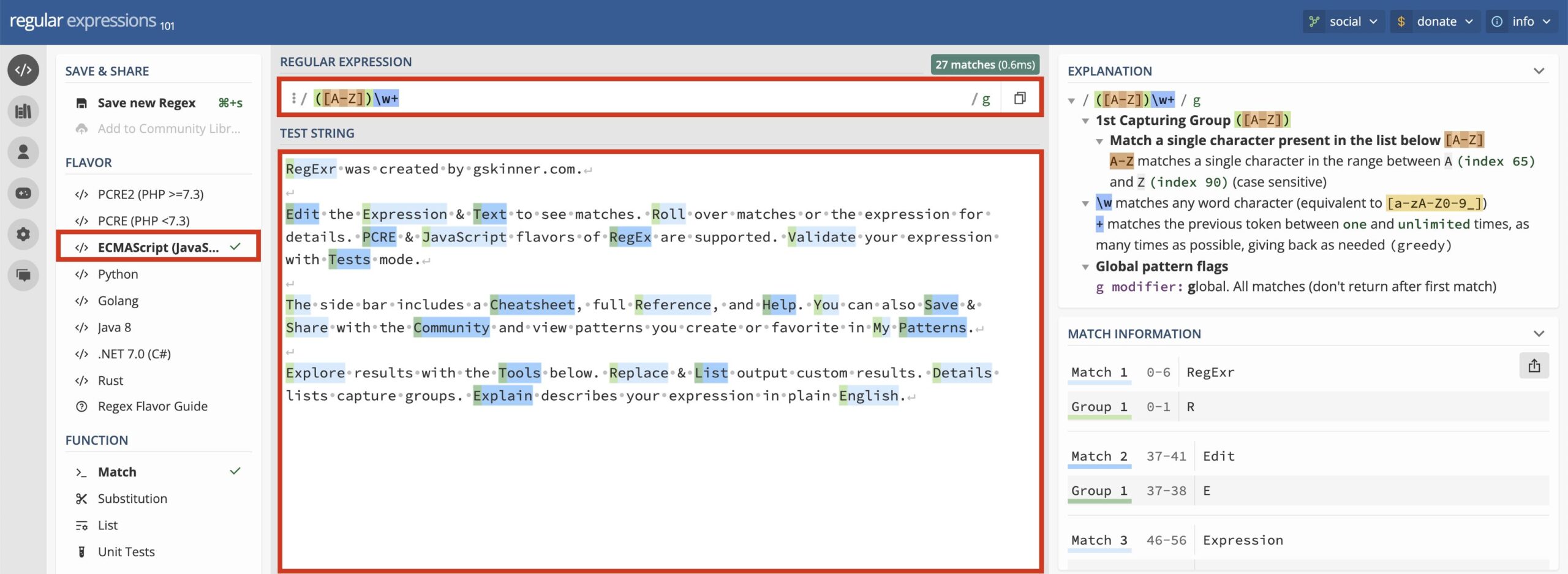
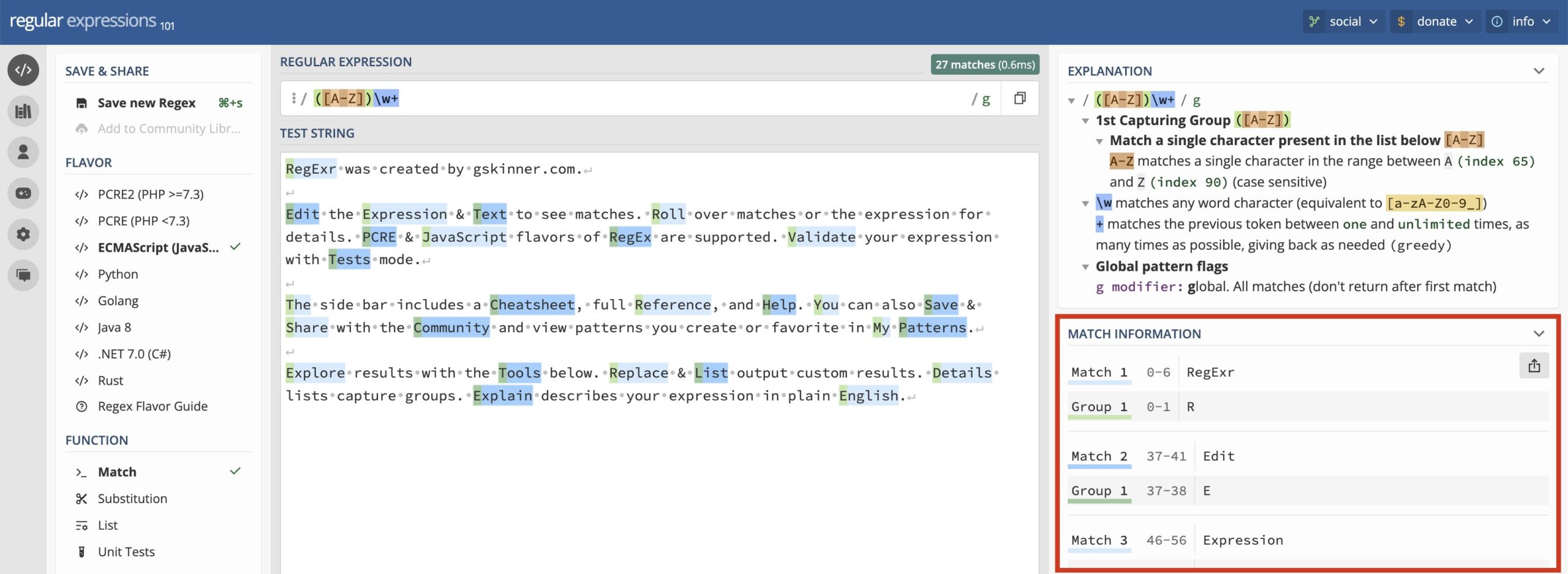
1 : 基本の使い方(正規表現マッチ)

① 『FLAVOR』欄で『ECMAScript(JavaScript)』を選択
② 『REGULAR EXPRESSION』欄に正規表現を入力
③ 『TEST STRING』欄にチェック対象の文字列を入力
そうすると、『TEST STRING』に入力した文字列のうち、正規表現にマッチしたものだけマーキングされます。
ちなみに( )でグループ指定などしているとマーキング色を分けてくれるので視覚的にもどの正規表現がどことマッチしているかがわかりやすいです。

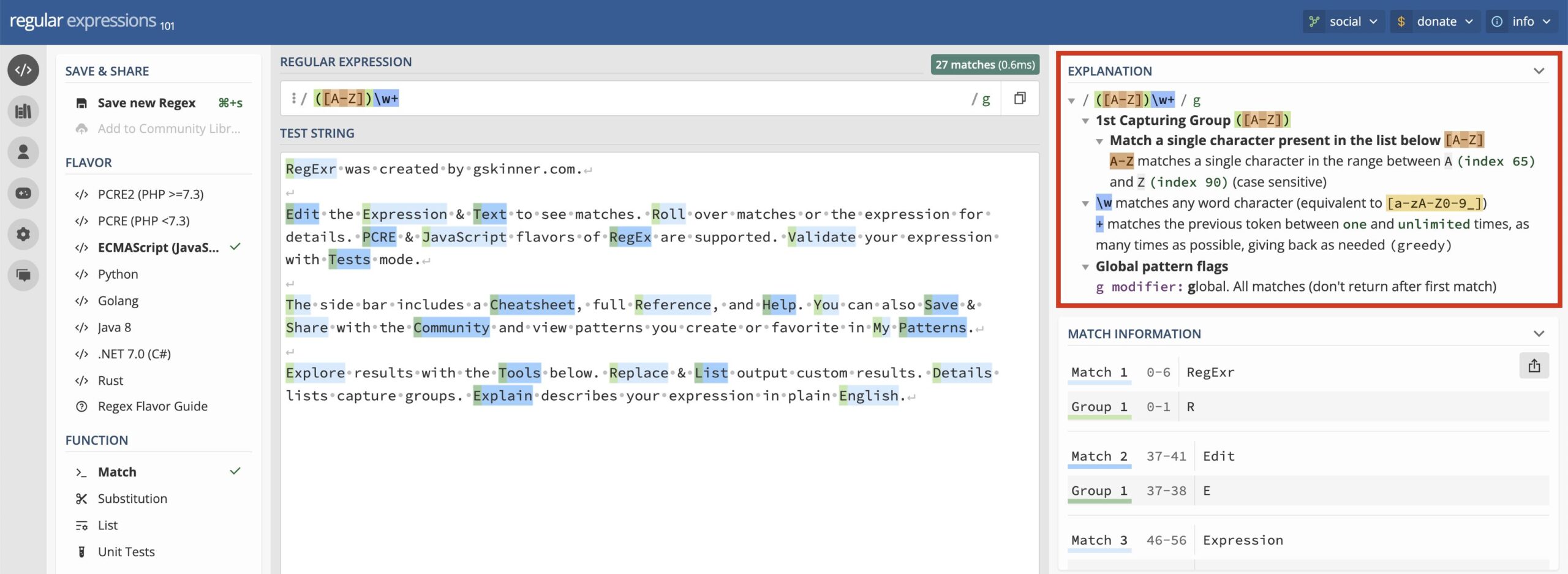
『REGULAR EXPRESSION』欄に正規表現を入力すると、自動的に『EXPLANATION』欄で正規表現の解説をしてくれます。

また、『MATCH INFORMATION』欄では正規表現にマッチした文字列(とグループ化していればその文字列)をリスト表示してくれます。
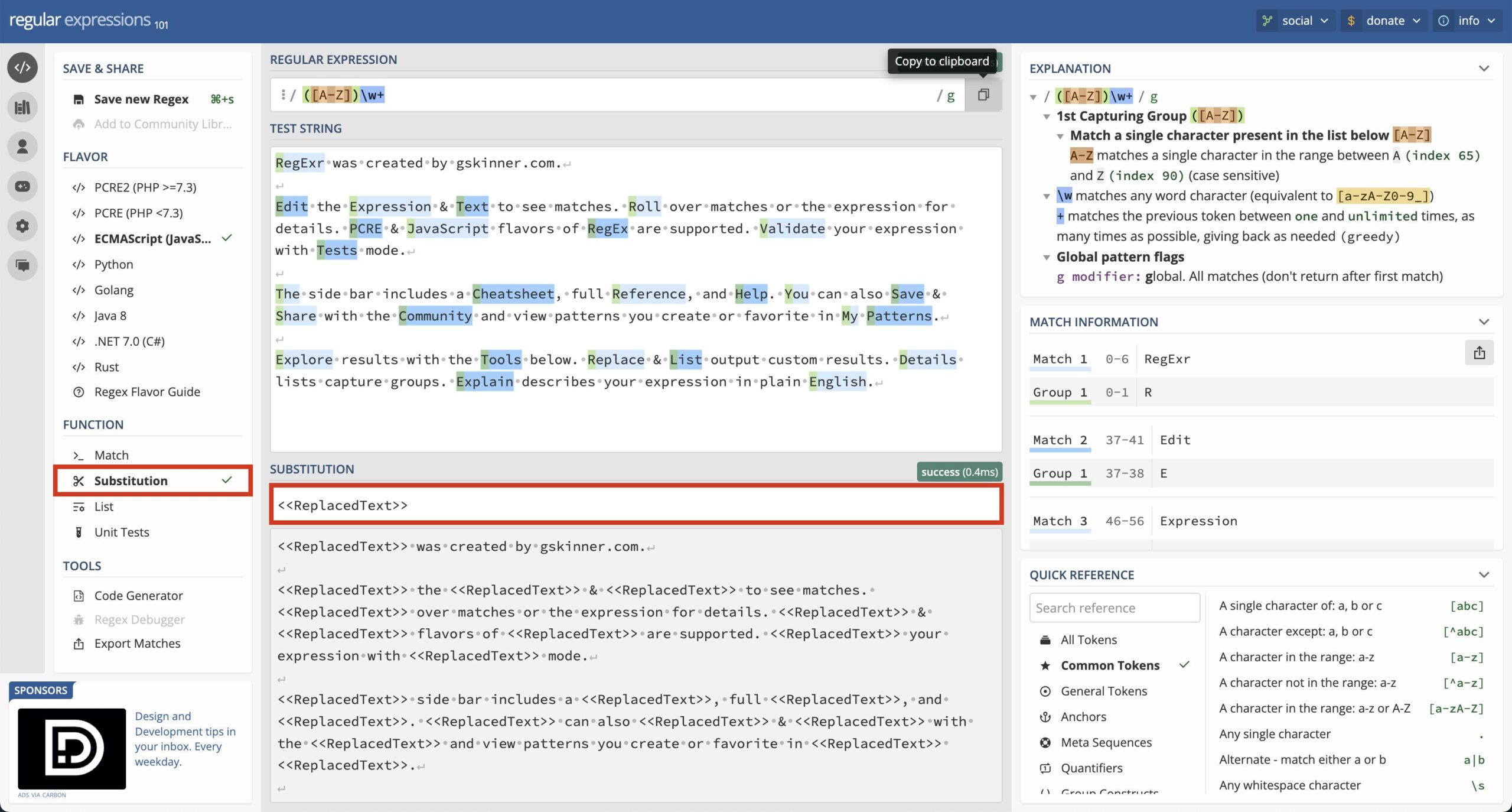
2 : 置換機能

① 画面左『FUNCTION』で『Substitution』を選択
② 画面中央の『SUBSTITUTION』欄に置換文字列を入力
すると下に置換結果を出力してくれます!
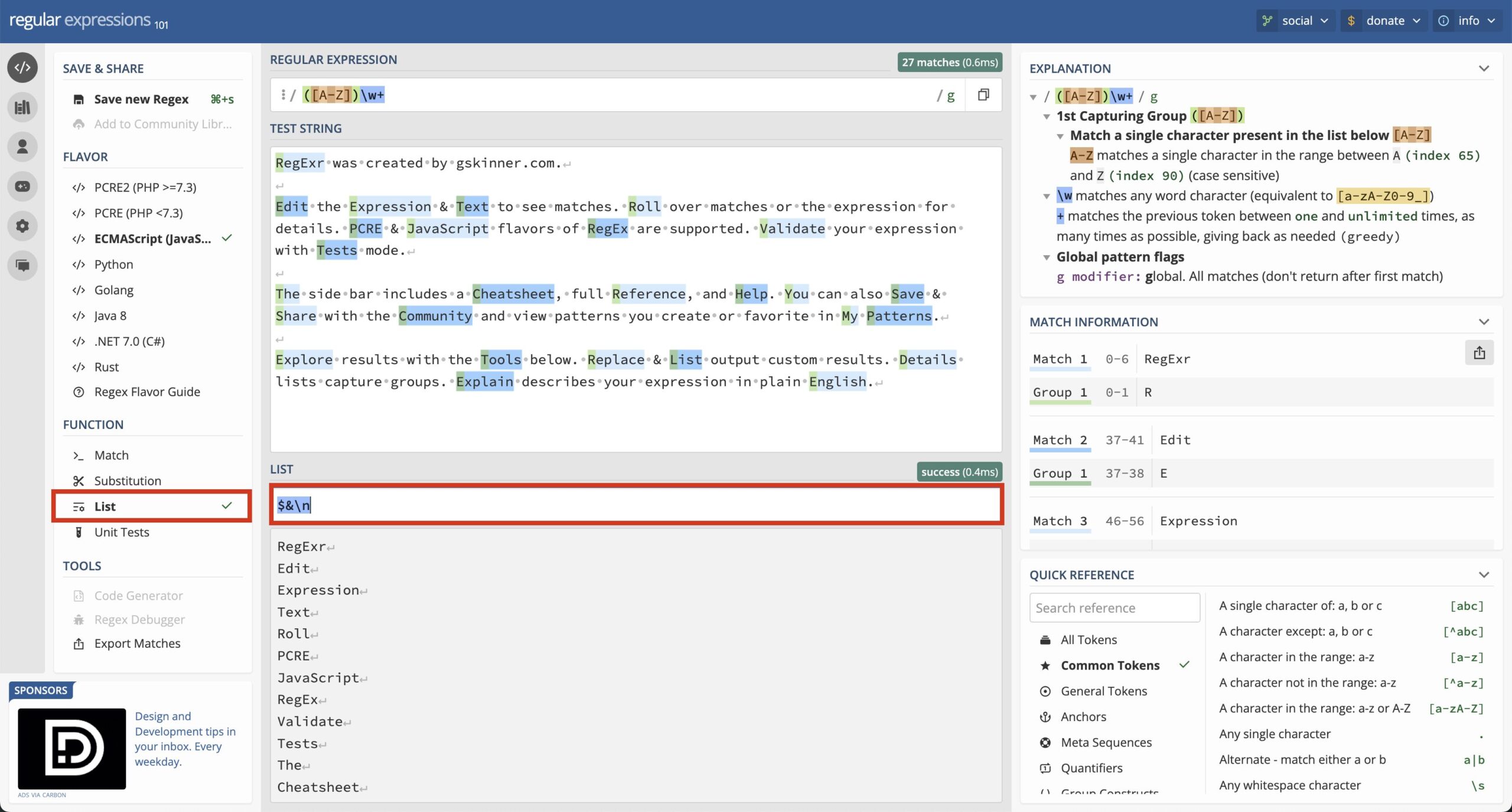
3 : リスト出力機能

① 画面左『FUNCTION』で『List』を選択
② 画面中央の『List』欄にリスト出力形式を入力
これでマッチした文字列をリスト化して出力してくれます。
マッチした文字列を出力してほしい場合は$&と入力してください!
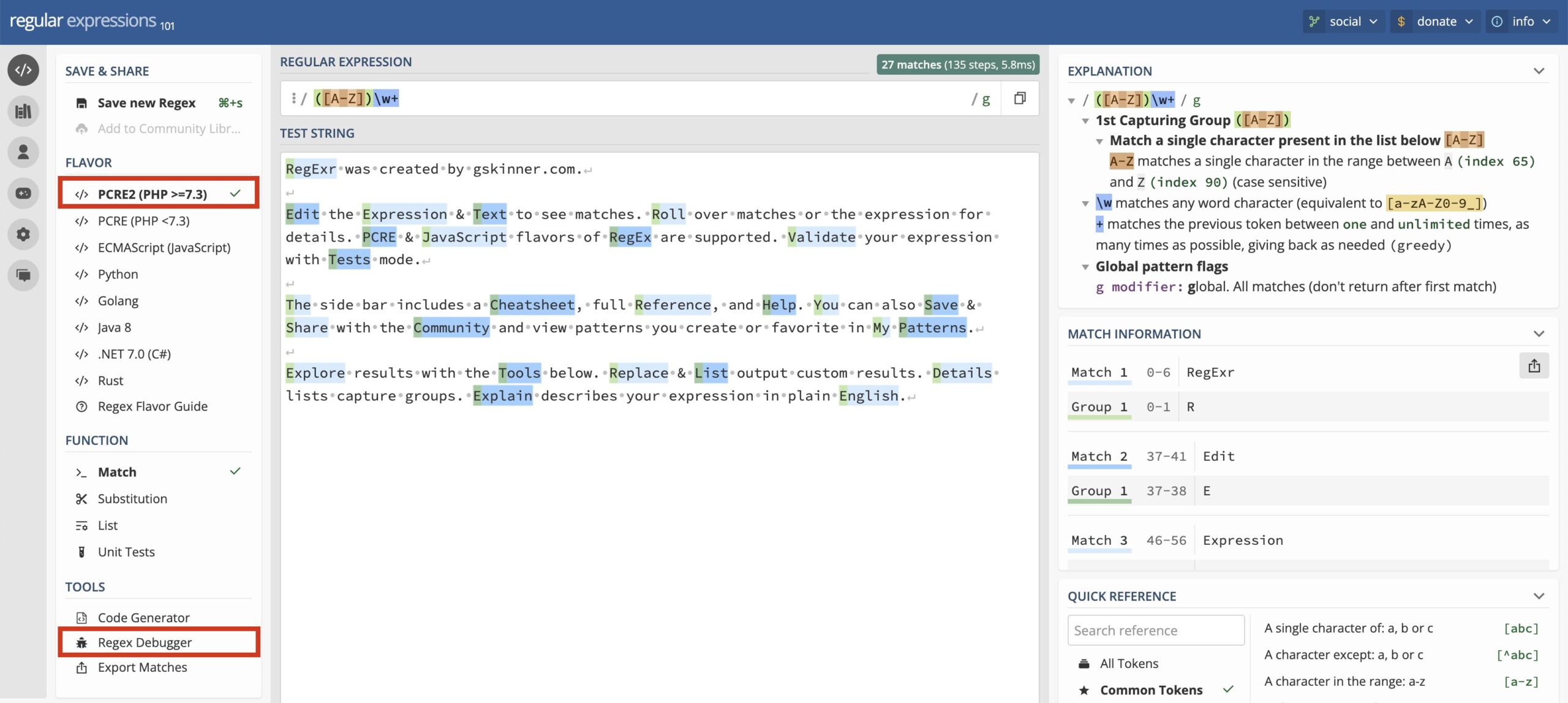
4 : デバッグ機能

① 画面左『FLAVOR』で『PCRE2 (PHP >=7.3)』もしくは『PCRE (PHP <7.3)』を選択
※ 2024年4月現在PCRE以外にはデバッグ機能は対応していません!
② 画面中央の『Tool』欄で『Regex Debugger』をクリック
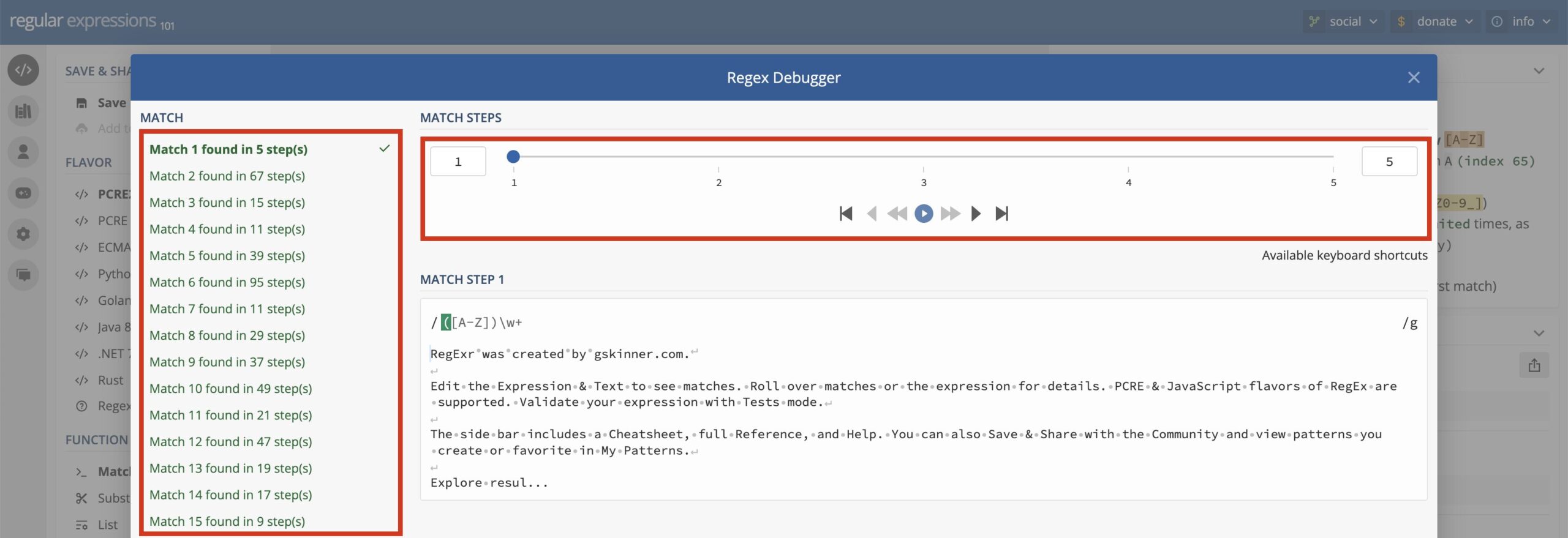
すると以下のような画面が出てきます。

① 左側の『MATCH』でチェックしたいマッチを選択
② 右側の『MATCH STEPS』で合計ステップ数やステップごとの処理内容を確認
ややわかりづらいですが、上記の例だと「1つ目のマッチに合計5ステップかかった」ということがわかります。
このステップ数が異常に多い場合は正規表現の見直しをした方が良いですね。
また『MATCH STEPS』の再生ボタンや、矢印ボタンを押すことで各ステップで対象文字列のどこをチェックしているのかが視覚的にわかり便利です。
2 : RegExr
ここでは3つの機能の使い方を説明します。
- 正規表現マッチ
- 置換機能
- リスト出力機能
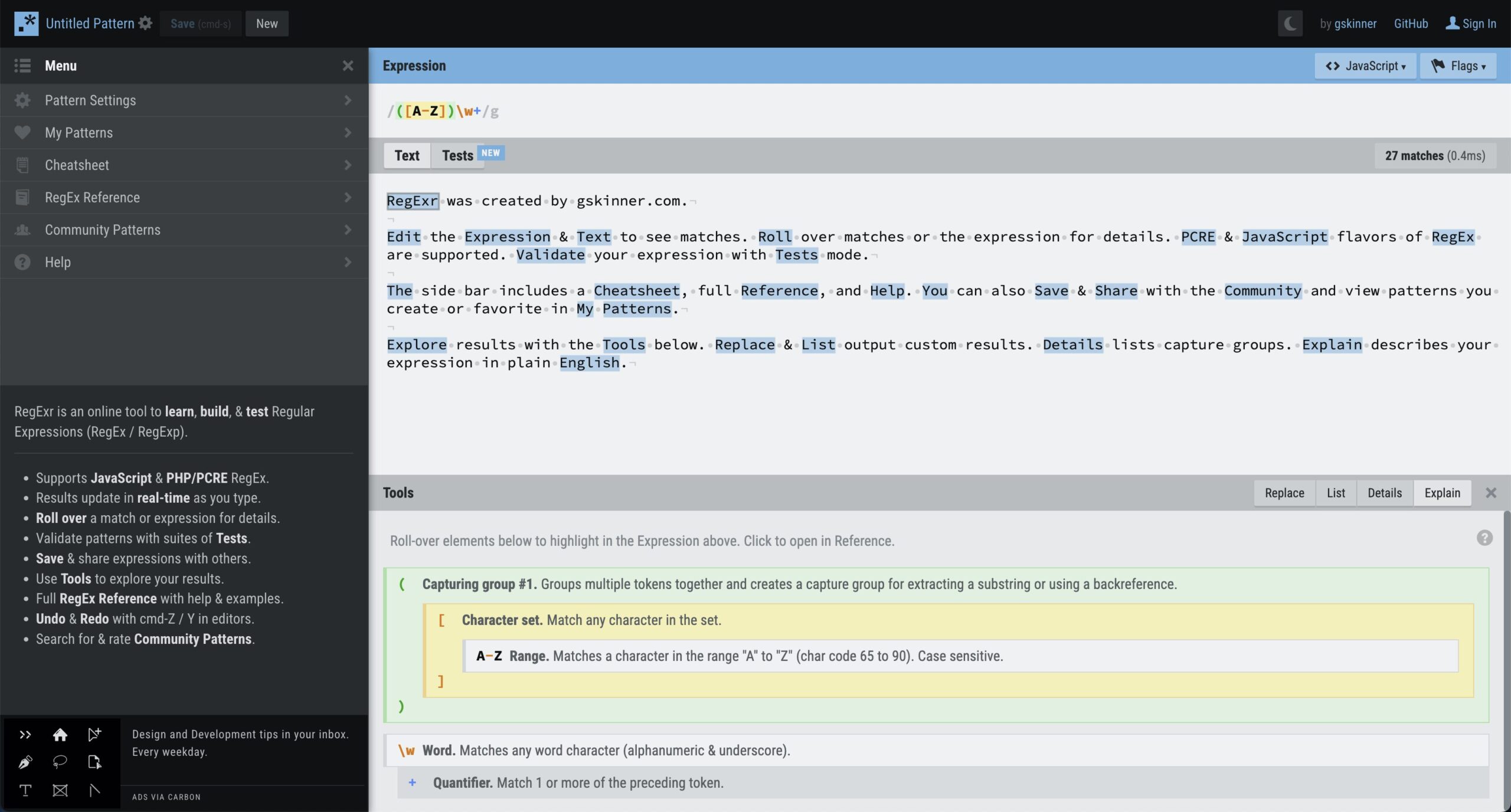
1 : 正規表現マッチ

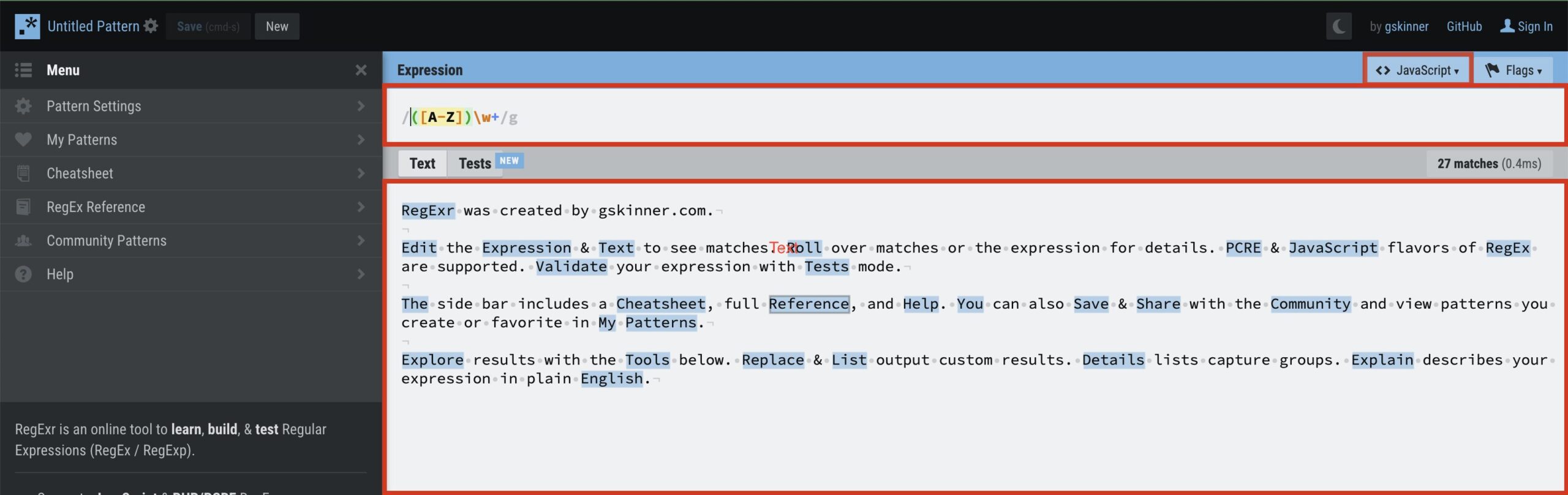
① 右上の言語選択で『JavaScript』を選択
②『Expression』欄に正規表現を入力
③ 『Text』欄にチェック対象の文字列を入力
そうすると、『Text』に入力した文字列のうち、正規表現にマッチしたものだけ青くマーキングされて表示されます。

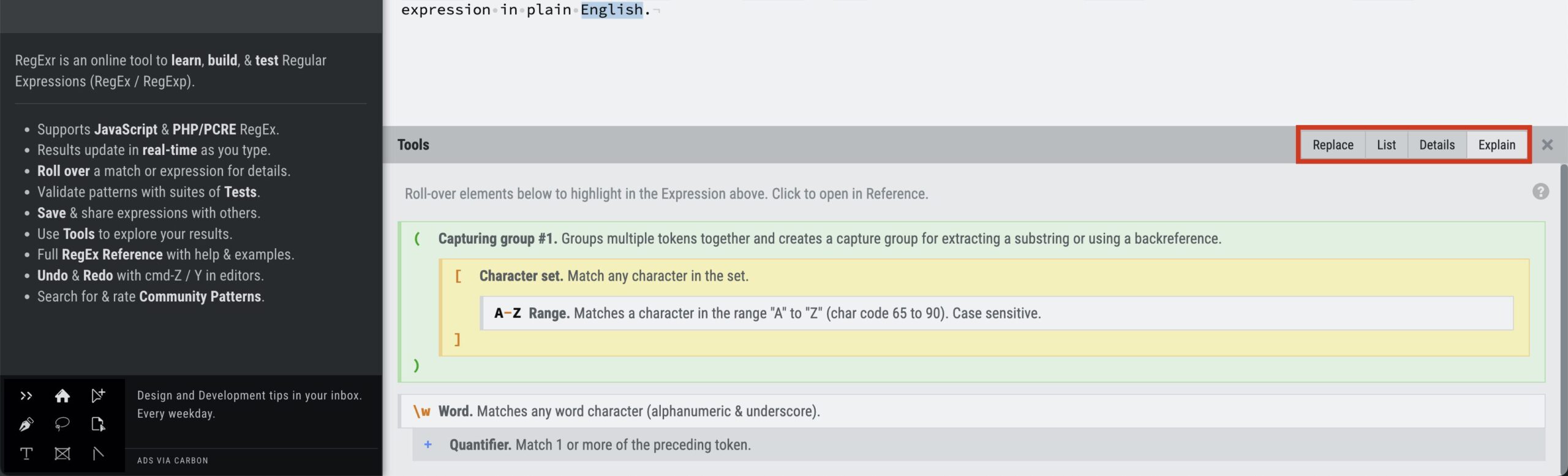
また、画面下の『Tool』欄ではいくつかモードが選べるのですが、デフォルトでは『Explain』になっており、入力した正規表現の解説をしてくれます。
2 : 置換機能

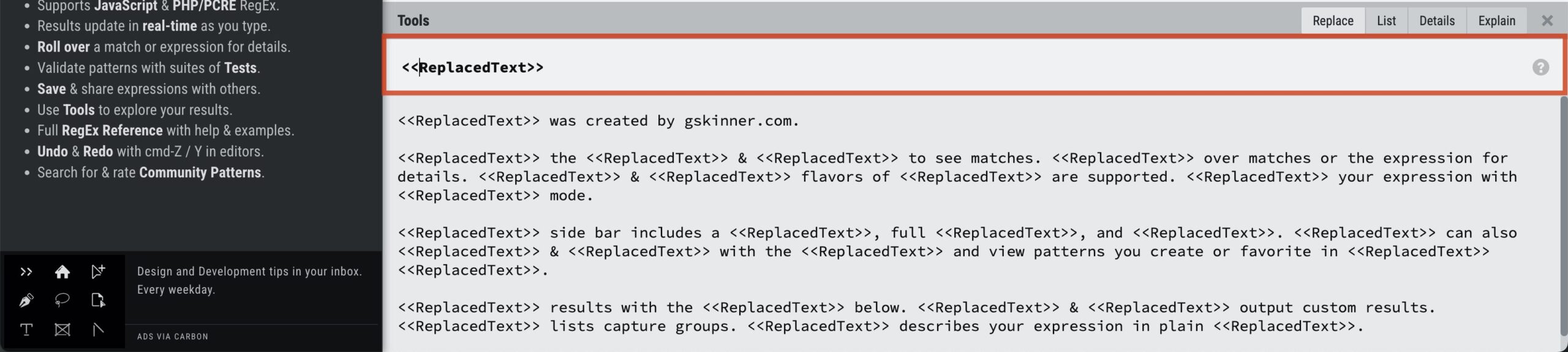
『Tool』のモードを『Replace』にすると置換結果を確認することができます。
置換文字を赤枠のエリアに入力すると下に置換結果が表示されます。
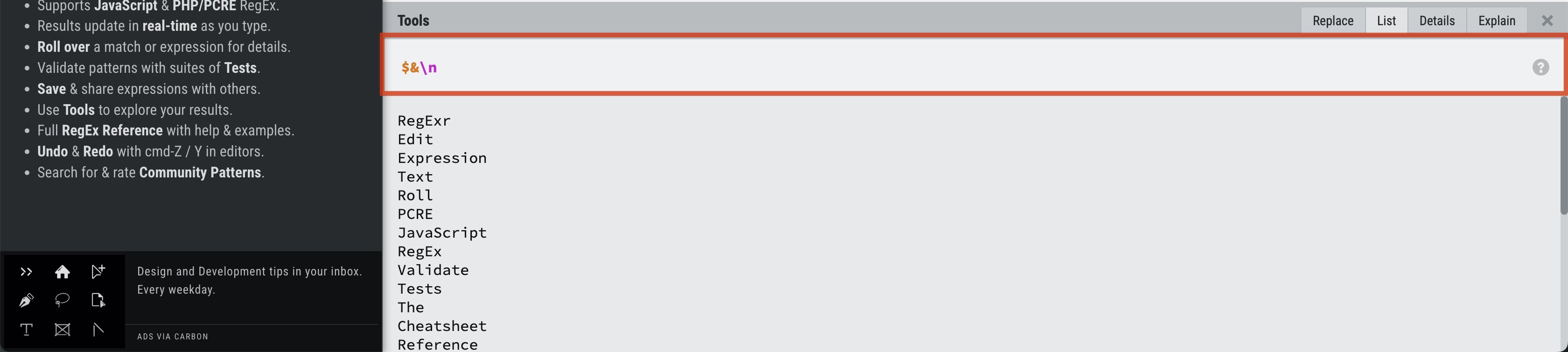
3 : リスト出力機能

『Tool』のモードを『List』にするとマッチ結果の一覧を表示してくれます。
また、赤枠の部分で出力形式を変更することも可能です。
マッチした文字列を出力してほしい場合は$&と入力してください!
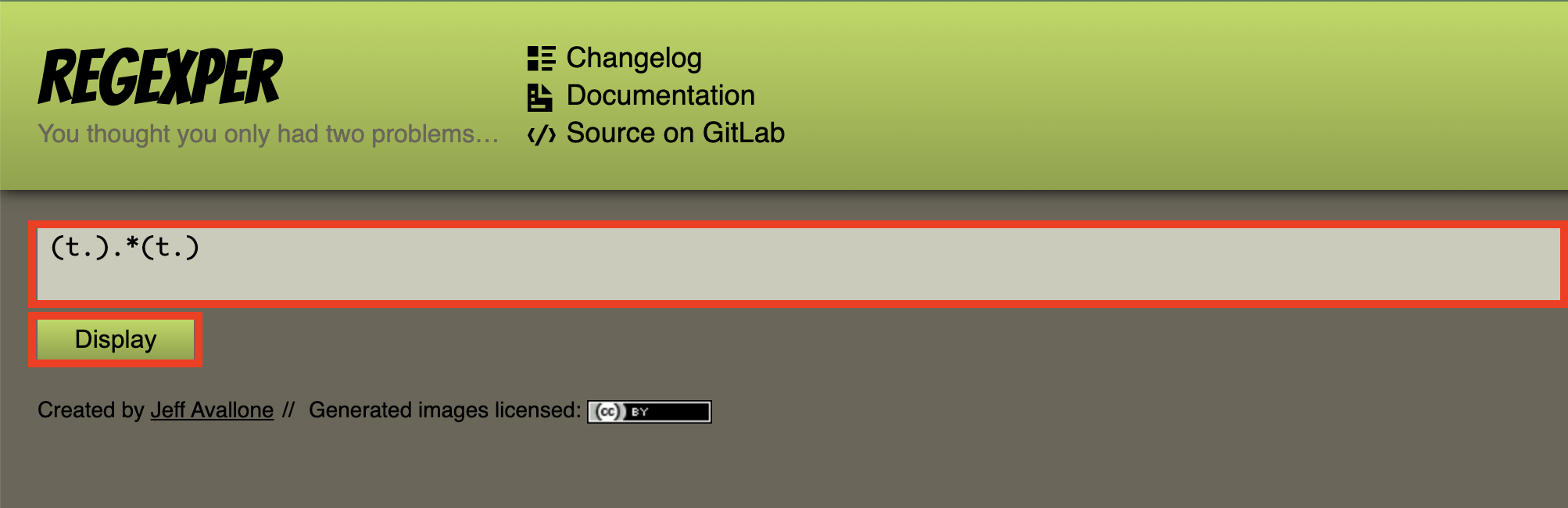
3 : Regexper

テキストエリアに正規表現を入力して『Display』を押すだけです!
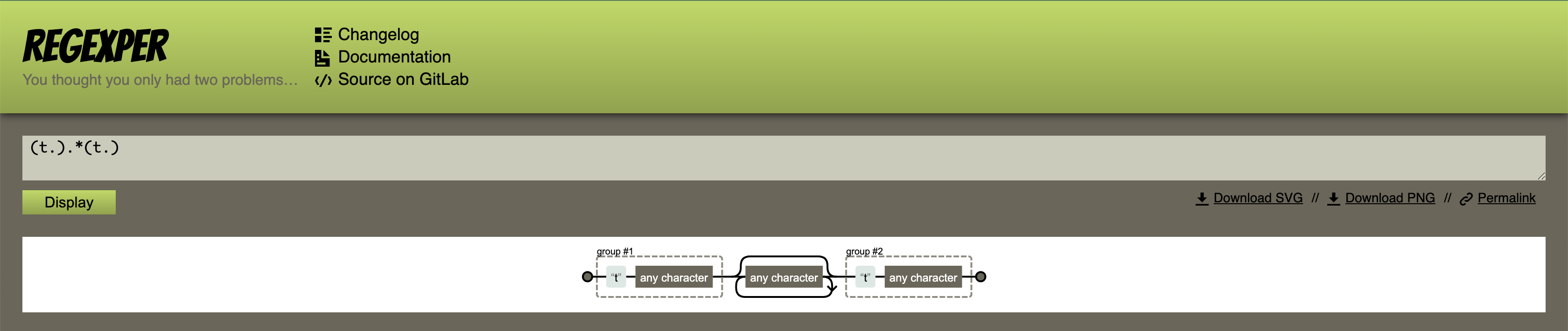
すると以下のように入力した正規表現を視覚的にわかりやすくくれます!

矢印などが何を意味しているのかわからない場合はDocumentationのページを見ると詳しい説明を見ることができます。
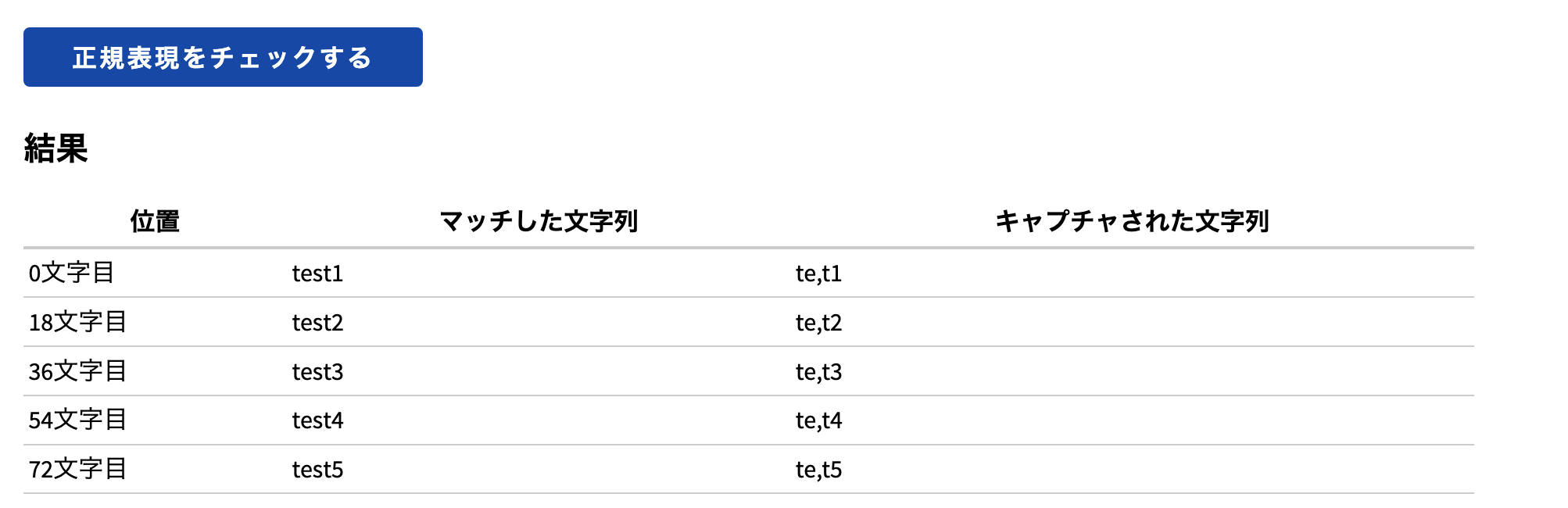
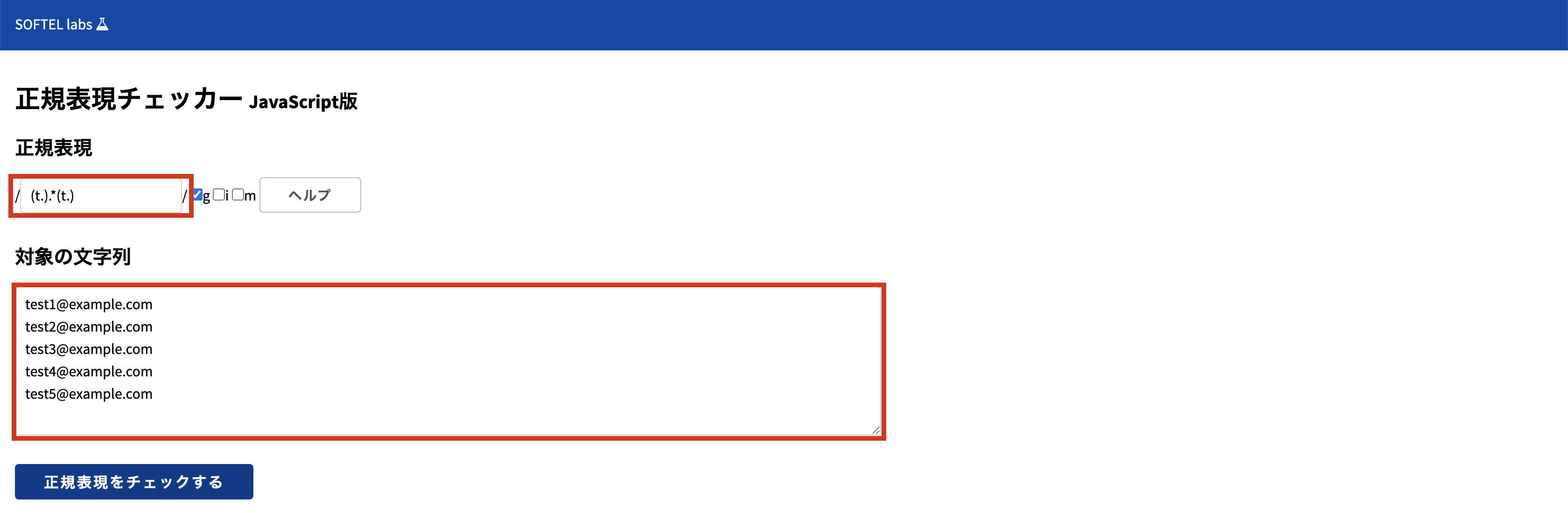
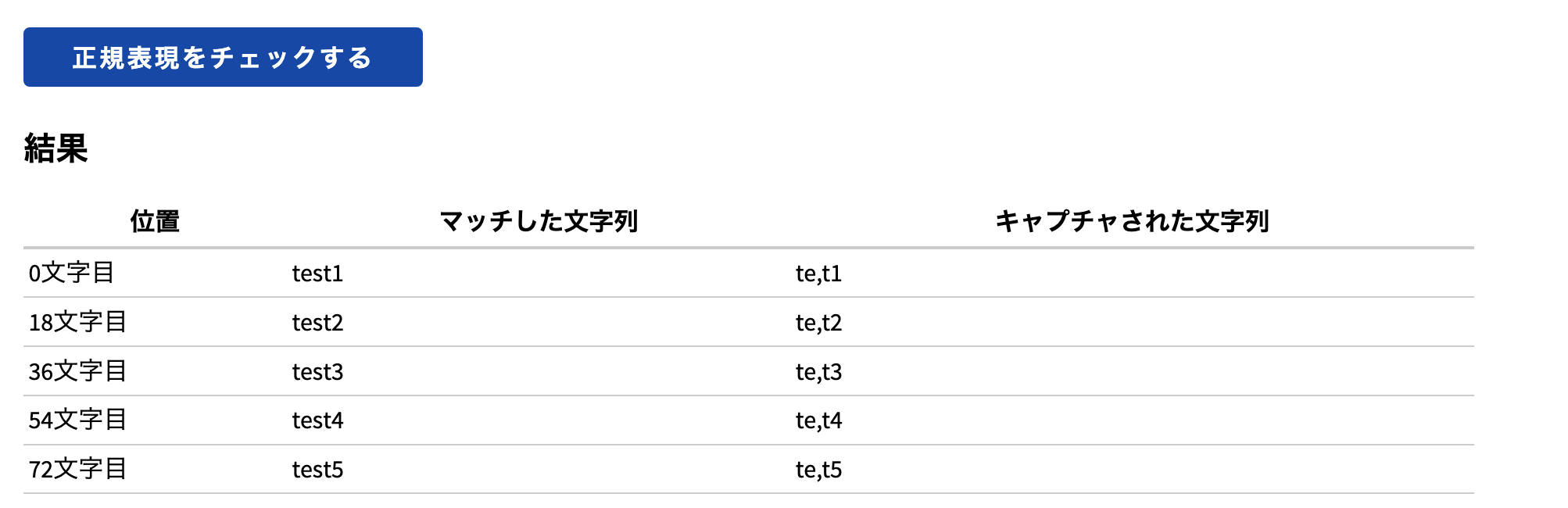
4 : 正規表現チェッカー JavaScript版

① チェックしたい正規表現を入力しましょう!
② 次にチェック対象の文字列を入力します!
③ 『正規表現をチェックする』をクリック!
ちなみにそれぞれのオプションの意味は以下のとおりです。
(『ヘルプ』ボタンを押すことでも確認できます。)
g ... 全行チェックするか(チェックなしだと1行目のみチェック対象となります。)i ... 大文字、小文字の区別を無視するかm ... 複数行に渡ってマッチさせるか
するとこのようにマッチの結果を表示してくれます!

まとめ
ここまでで紹介した正規表現チェッカーからお気に入りを見つければ、今後は正規表現チェックに手間取ることもなくなり、業務効率UP間違いなしです。
最後にもう一度おすすめの正規表現チェッカーをまとめておきます。
正規表現を1から勉強したい!という方はこちらの書籍がおすすめです。
なんとなく初心者にとっつきにくいイメージがあるオライリー本ですが、こちらは正規表現に馴染みのない方でも読みやすく、初心者にもおすすめです!